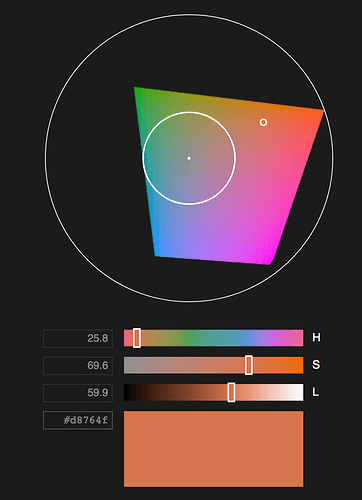
Hi there. I want to talk a little about color theory and more specifically color PICKING. A pet peeve of mine is the HSL color model as the colors feel like they unnaturally shift and likewise RGB is hard to conceptualize. Lab color has merits as the Luminance value feels very natural, but a & b are hard to understand (somewhat similar to YPbPr).
So, I want share what I’ll be using for my own project: HSLuv. It’s a color model that has its origins in HSL, but has been adapted for human perception the same way that Lab was. You get the best of both worlds! HSL sliders feel very natural concept that’s easy to understand, and HSLuv makes the color you get back feel natural too.
https://www.hsluv.org/ is the website to visit including a web demo, and ready-to-use functions in just about every programming language you can think of for converting to RGB, HSL, Chroma, or whatever.
Enjoy!
3 Likes
Oh, you’re still here? Interested in more science? Of course you are!
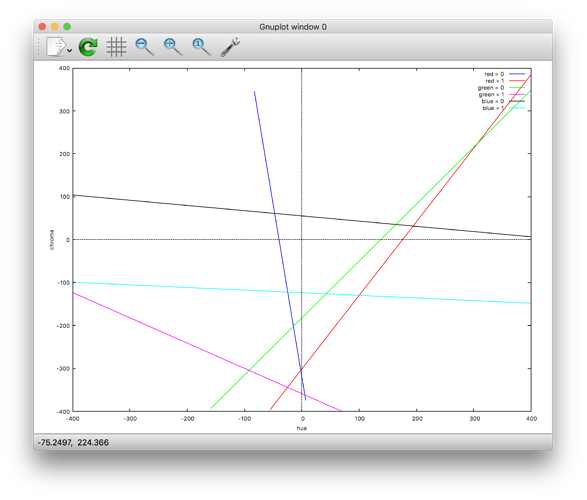
HSLuv is defined as a conversion to and from CIELUV LCh. For both HSLuv and HPLuv, the first step is to find the chroma bounds for a given lightness. These are lines, crossing which will push the color out of the RGB gamut. We define a function, getBounds(L) which returns 6 straight lines in slope-intercept format. Each of them represents one of three RGB channels being pushed either below 0 or above 1.
Beyond that, I tried downloading their math files, and installed wxmaxima and opened the plots.wxm file and uh… I don’t know what I’m looking at. But you can’t say I didn’t try. You could, maybe, say this is hard to read though. I mean, red = 0 is a BLUE line? Come on! Pch… science… math… pch…
1 Like
This is cool!
That looks like a very complicated color space conversion (though doable on modern computers). I just browsed the code and saw a lot of scaling and normalization in there.
Are there other alternatives to RGB and HSL that are useful but also reasonable to implement on hardware?
Some of the code in the implementations are functions for converting from HSLuv to every other color space and vice versa. You could cherry pick just the functions you need or let the unused bits tree-shake out via the compiler.
I have not attempted to use HSLuv on an Arduino or something like that, but it will run plenty fast on a Raspberry Pi. The functions don’t have any if-then branching which keeps it pretty speedy. And even if it wasn’t super speedy, I think I’d chiefly use HSLuv for choosing an RGB color. Once you have that RGB value, no more HSLuv necessary. If you wanted to work entirely in HSLuv color space… uh… Yeah probably not super fast. There is a GLSL implementation and I’ve yet to toy with it. It would make very smooth gradients! So worth looking into. But yeah, for a screen-painting application with MIDI-controllable color picking, I think if we used HSLuv instead of HSL / HSV / RGB / whatever to dial those colors in, the painter will have an easier time dialing in the color they’re after.
an interesting look at using wavelength model for color spaces.
kazik pogoda uses a version of this model for some pretty fantastic work
i’ve spend a little bit of time working on it but had some difficulties in abstracting it enuf for a more general purpose video feedback zones, heres one of my attempts at it which i don’t think quite exactly worked…
2 Likes
I just found this video of someone using HSLuv in a painting app. Very very nice
But along the way, I saw Captain D’s new video is about color perception. More science! And a gentle reminder that color perception is pretty weak. There’s a lot of leniency so don’t worry too much and use whatever’s fastest for your limited hardware.
1 Like