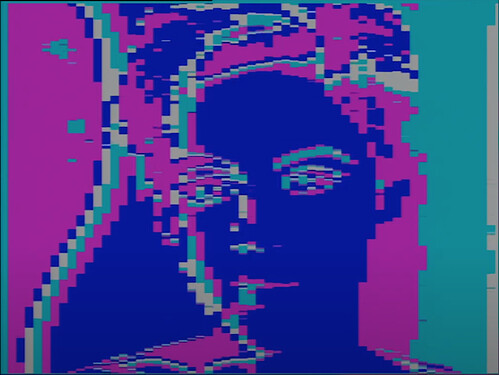
A collection of just our patches. We will do a full patch book treatment starting pretty soon. I’ll make a version for the web that includes video and pictures along with some patch notes as well as an offline version to print that will have everything but the video.
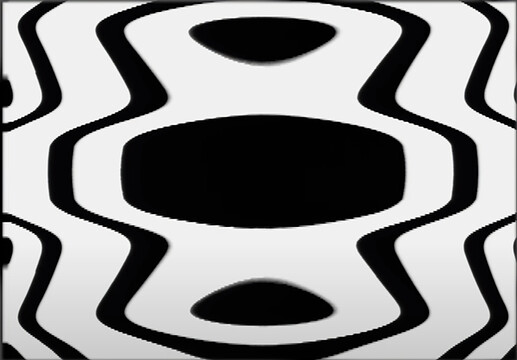
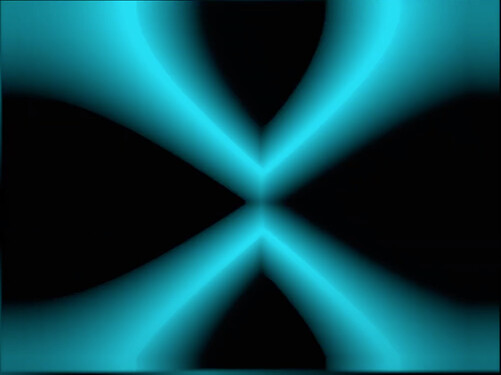
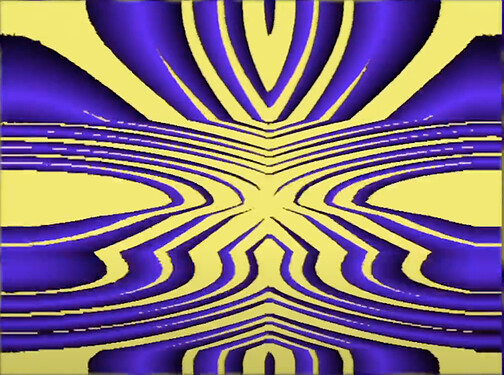
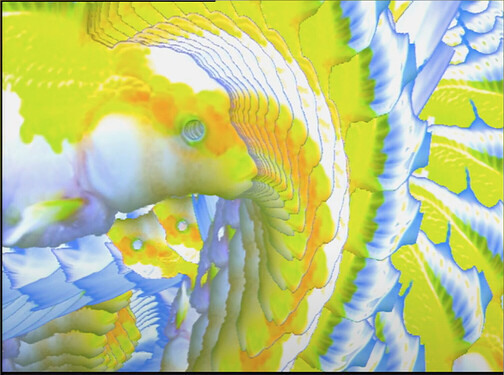
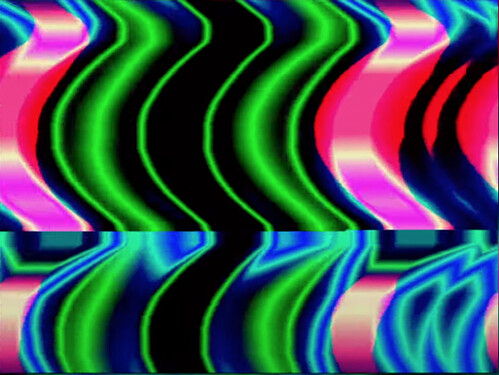
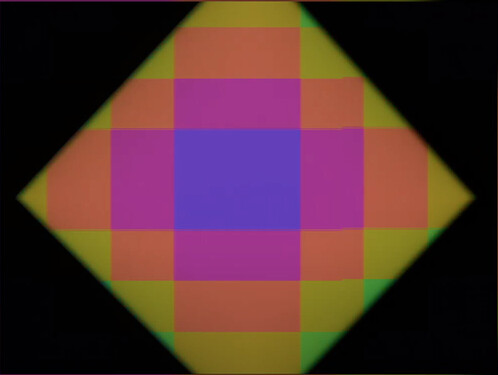
toon filter riff
digraph structs {node [shape=record];
{
dsg:omio -> "DSG_self_out"
"DSG_self_in" -> dsg:thi
dsg:omao -> sta:ri
dsg:tmio -> sta:gi
dsg:tao -> key:rki
key:ro -> pass:tbi
key:go -> pass:bi
pass:bo -> smx:ari
key:bo -> smx:bri
dsg:tmao -> smx:cri
sta:to -> pass:tgi
baj:do -> pass:gi
pass:go -> "mod_mix_out"
"mod_mix_in" -> pass:ri
pass:ro -> "mod_final_out"
"mod_final_in" -> key:rci
smx:rgbo -> esg:rgbi
esg:co -> "main out"
esg [label="ESG3|{
{ <rgbi> RGB }|
{ <co> Component } } } "];
smx [label="SMX3|{
{ <ari> A R | <bri> B R | <cri> C R }|
{ <rgbo> RGB} } } "];
dsg [label="DSG3|{
{ <thi> 2 H }|
{ <omio> 1 MIN | <omao> MAX | <tmio> 2 MIN | <tao> ABS | <tmao> MAX} } } "];
key [label="Keychain |{
{ <rki> Key 1 | <rci> CV 1 } |
{ <ro> Out 1 | <go> 2 | <bo> 3} } } "];
pass [label="Passage |{
{ <ri> In 1 | |<gi> 2 | <tgi> Thru 2 | <tbi> 3 | <bi> In 3} |
{ <ro> Out 1 | <go> 2 | <bo> 3} } } "];
sta [label="Stairs |{
{ <ri> R | <gi> G }|
{ <to> /2} } } "];
baj [label="Baja |{
{ <do> 0 } } } "];
}}
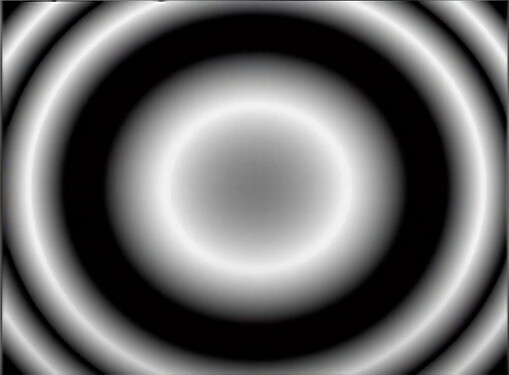
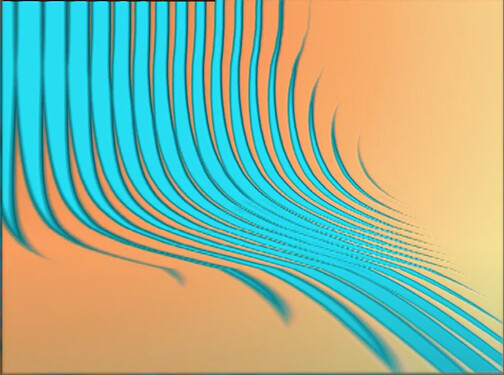
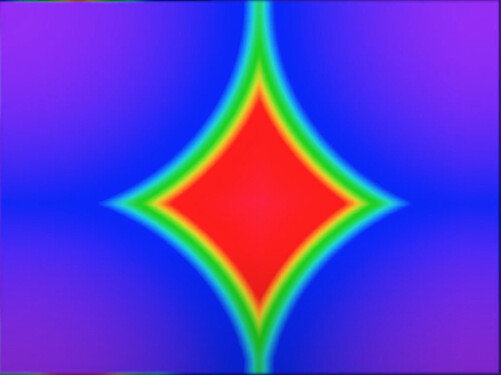
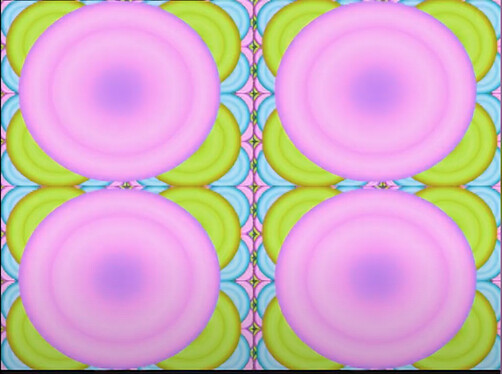
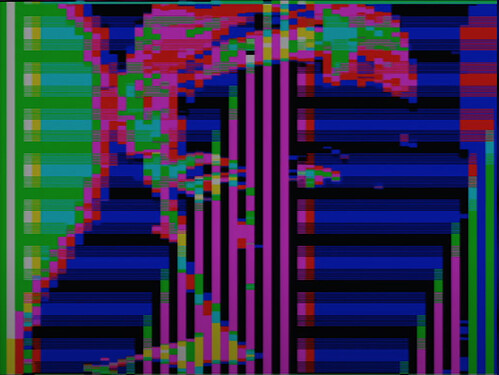
Lumia type patch
digraph structs {node [shape=record];
{
dsg:oao -> “self_modulation_out”
“self_modulation_in” -> dsg:thi
dsg:tmio -> mult:i
mult:ro -> sta:ri
mult:bo -> key:rki
mult:go -> fkg:kri
fkg:ro -> smx:ari
sta:tho -> smx:bri
key:ro -> smx:cri
smx:rgbo -> fkg2:bgrgbi
dsg:omao -> fkg2:kri
dsg:omio -> fkg2:kgi
dsg:oso -> fkg2:kbi
fkg2:rgbo -> esg:rgbi
esg:co -> "main out"
esg [label="ESG3|{
{ <rgbi> RGB }|
{ <co> Component } } } "];
smx [label="SMX3|{
{ <bri> B R | <ari> A R | <cri> C R }|
{ <rgbo> RGB} } } "];
dsg [label="DSG3|{
{ <thi> 2 H }|
{ <omao> 1 MAX | <omio> MIN | <oso> SUM | <oao> 2 ABS | <tmio> MIN } } } "];
key [label="Keychain |{
{ <rci> CV 1 | <rki> Key 1 } |
{ <ro> Out 1 } } } "];
mult [label="mult |{
{ <i> In} |
{ <ro> Out 1 | <go> 2 | <bo> 3} } } "];
sta [label="Stairs |{
{ <si> Steps | <ri> R }|
{ <tho> /32 } } } "];
fkg [label="FKG3|{
{ <kri> Key R | <ti> Thresh }|
{ <ro> R } } } "];
fkg2 [label="FKG3|{
{ <kri> Key R | <kgi> G | <kbi> B | <ti> Thresh | <bgrgbi> FG RGB }|
{ <rgbo> RGB } } } "];
}}
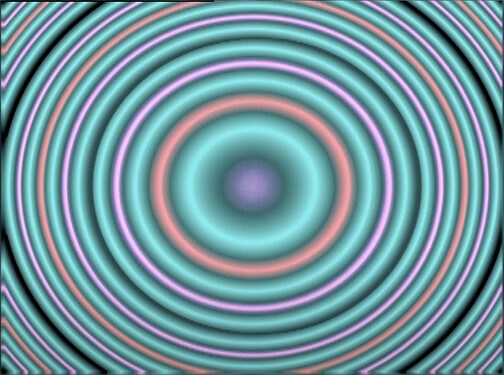
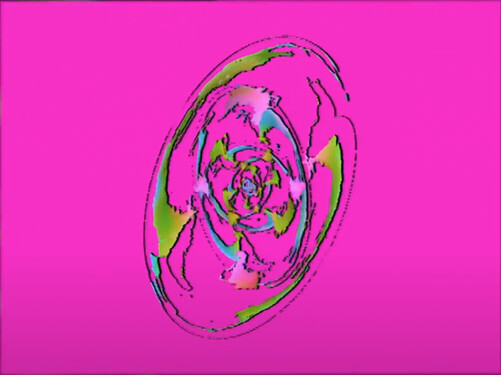
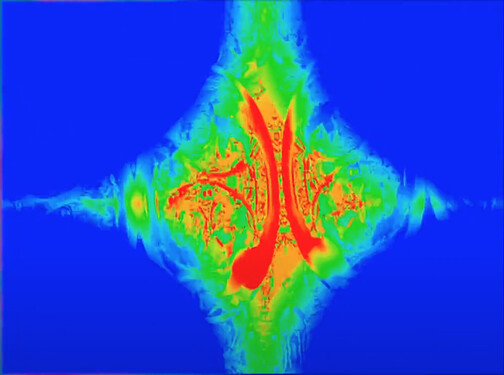
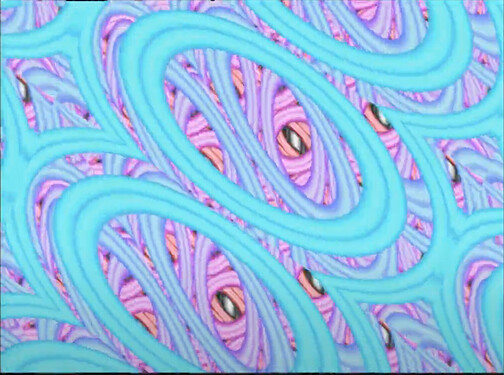
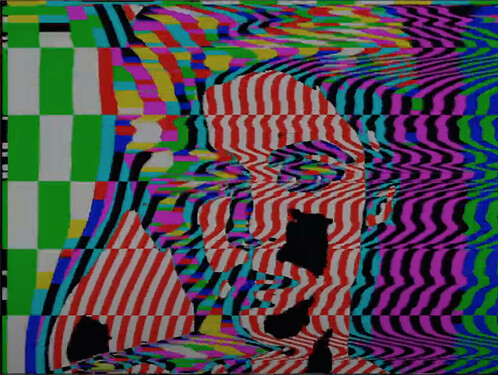
dsg tricks 2
dsg tricks 2
digraph structs {node [shape=record];
{
dsg:oso -> key:rki
dsg:tao -> fkg:kri
dsg:omao -> sta:ri
con:ro -> smx:ari
key:go -> smx:bri
sta:eo -> smx:cri
key:ro -> con:ri
con:bo -> "filter_modulation_out"
"filter_modulation_in" -> fkg:ti
con:go -> “filter_feedback_out”
“filter_feedback_in” -> con:rci
fkg:ro -> "DSG_key_out"
"DSG_key_in" -> dsg:ovi
"baja_1" -> key:rci
"baja_2" -> sta:pi
"baja_3" -> fkg:si
smx:rgbo -> esg:rgbi
esg:co -> "main out"
esg [label="ESG3|{
{ <rgbi> RGB }|
{ <co> Component } } } "];
smx [label="SMX3|{
{ <ari> A R | <bri> B R | <cri> C R }|
{ <rgbo> RGB} } } "];
dsg [label="DSG3|{
{ <ovi> 1 V }|
{ <oso> 1 SUM | <omao> MAX | <tao> 2 ABS } } } "];
key [label="Keychain |{
{ <rci> CV 1 | <rki> Key 1} |
{ <ro> Out 1 | <go> 2 } } } "];
sta [label="Stairs |{
{ <ri> R | <pi> Phase }|
{ <eo> /8 } } } "];
fkg [label="FKG3|{
{ <kri> Key R | <ti> Thresh | <si> Soft }|
{ <ro> R } } } "];
con [label="Contour |{
{ <rci> CV 1 | <ri> Filter 1 } |
{ <go> Out 2 | <bo> 3 | <ro> 1 } } } "];
}}
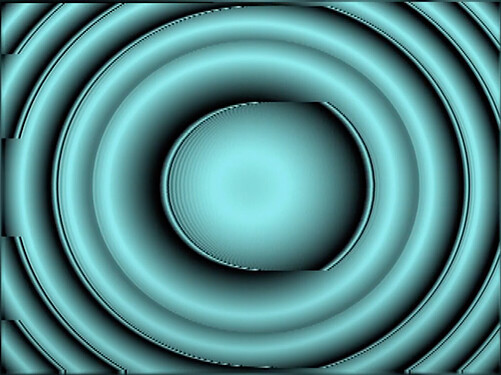
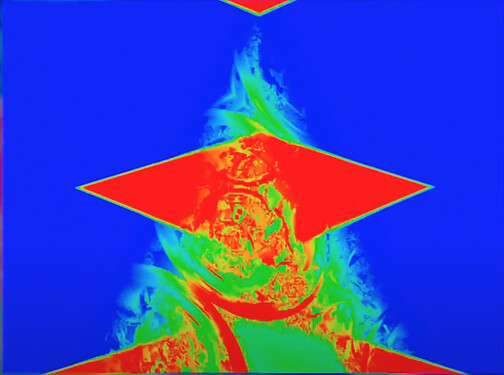
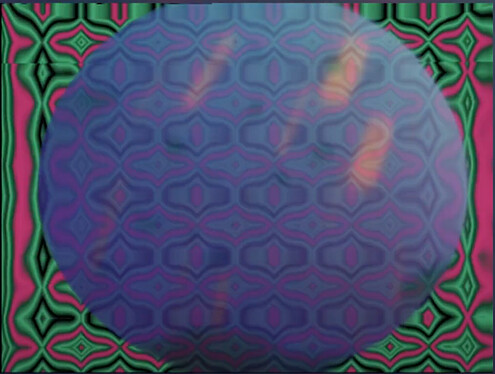
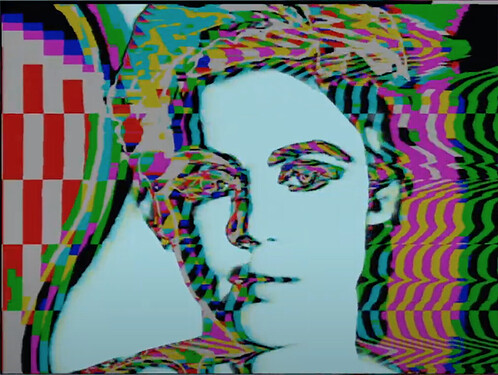
triple shape DSG
digraph structs {node [shape=record];
{
dsg:oso -> sta:ri
dsg:omao -> fkg:kri
dsg:tao -> fkg2:kri
sta:to -> key:bki
sta:so -> key:rki
key:ro -> con:ri
key:bo -> fkg:fgri
con:ro -> smx:ari
key:go -> smx:bri
fkg:ro -> smx:cri
smx:rgbo -> fkg2:fgrgbi
fkg2:rgbo -> esg:rgbi
esg:co -> "main out"
esg [label="ESG3|{
{ <rgbi> RGB }|
{ <co> Component } } } "];
smx [label="SMX3|{
{ <ari> A R | <bri> B R | <cri> C R }|
{ <rgbo> RGB} } } "];
dsg [label="DSG3|{
{ <oso> 1 SUM | <omao> MAX | <tao> 2 ABS } } } "];
key [label="Keychain |{
{ <rci> CV 1 | <rki> Key 1 | <bki> 3} |
{ <ro> Out 1 | <go> 2 | <bo> 3} } } "];
sta [label="Stairs |{
{ <si> Steps | <pi> Phase | <ri> R}|
{ <so> /16 | <to> /2 } } } "];
fkg [label="FKG3|{
{ <fgri> FG R | <kri> Key R | <ti> Thresh | <si> Soft }|
{ <ro> R } } } "];
fkg2 [label="FKG3|{
{ <fgrgbi> FG RGB | <kri> Key R | <ti> Thresh | <si> Soft }|
{ <rgbo> RGB } } } "];
con [label="Contour |{
{ <rci> CV 1 | <ri> Filter 1 } |
{ <ro> Out 1 } } } "];
}}
stairs + submixer shape get workflow 1
digraph structs {node [shape=record];
{
dsg:omao -> fkg:bgri
dsg:omio -> sta:ri
sta:fo -> con:ri
con:ro -> fkg:kri
"baja_120" -> sta:si
"baja_180" -> sta:pi
sta:eo -> sub:tli
sta:so -> sub:tri
sta:tho -> sub:bli
sta:sxo -> sub:bri
sub:fo -> fkg:fgri
sub:bo -> fkg:fggi
sub:po -> fkg:fgbi
fkg:ro -> smx:ari
fkg:go -> smx:bri
fkg:bo -> smx:cri
smx:rgbo -> esg:rgbi
esg:co -> "main out"
con [label="Contour |{
{ <ri> Filter 1 } |
{ <ro> Out 1 } } } "];
dsg [label="DSG3|{
{ <omao> MAX | <omio> 1 MIN } } } "];
esg [label="ESG3|{
{ <rgbi> RGB }|
{ <co> Component } } } "];
fkg [label="FKG3|{
{ <bgri> BG R | <fgri> FG R | <fggi> G | <fgbi> B | <kri> Key R }|
{ <ro> R | <go> G | <bo> B } } } "];
smx [label="SMX3|{
{ <ari> A R | <bri> B R | <cri> C R }|
{ <rgbo> RGB } } } "];
sta [label="Stairs |{
{ <ri> R | <si> Steps | <pi> Phase }|
{ <eo> /8 | <so> /16 | <tho> /32 | <sxo> /64 | <fo> /4 } } } "];
sub [label="Submixer |{
{ <tli> TL | <tri> TR | <bli> BL | <bri> BR } |
{ <fo> Fold | <bo> Bottom | <po> + } } "];
}}
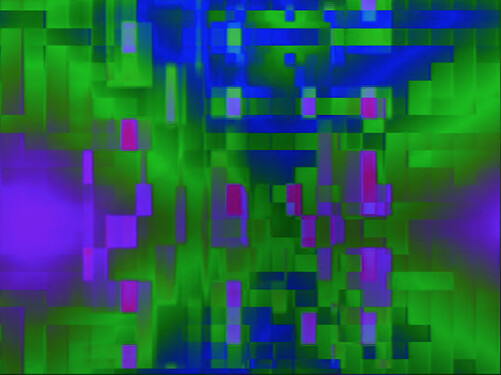
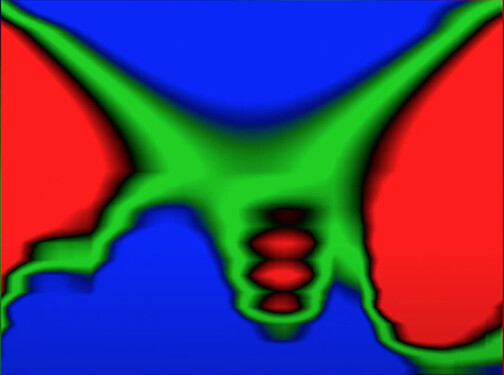
Noise
this one is built up to a noise with some density type controls via the DWO and DWO freq CV knob
but there is a very nice colorizer hidden in there too that patch is below
digraph structs {node [shape=record];
{
dwo [label="DWO3|{
{ <ofi> 1 Freq CV }|
{ <oso> 1 Sin }}} "];
pro [ label="Proc |{
{ <bri> B 1 | <bgi> 2 } |
{ <ro> Out 1 | <go> 2 }}}"];
swa [ label="Swatch |{
{ <rgbi> RGB | <ipi> I+ | <qpi> Q+ }|
{ <crgbo> Clamp RGB }}}"];
sta [ label="Stairs |{
{ <rgbi> RGB }|
{ <eo> /8 | <fo> /4 | <sxo> /64 | <tho> /32 }}}"];
dsg [label="DSG3|{
{ <ovi> 1 V | <ohi>1 H }|
{ <oso> 1 SUM }}} "];
fkg [label="FKG3|{
{ <fgrgbi> FG RGB | <kri> Key R | <ti> Thresh }|
{ < ro> R | <go> G }}}"];
esg [ label="ESG3|{
{ <ri> R }|
{ <co> Component }}}"];
tbc [ label="TBC2 |{
{ <brgbo> B RGB | <aro> A R | <ago> G | <abo> B }}}"];
smx [ label="SMX3|{
{ <ari> A R | <bri> B R | <cri> C R } |
{ <rgbo> RGB }}}"];
tbc:aro -> smx:ari
tbc:ago -> smx:bri
tbc:abo -> smx:cri
smx:rgbo -> sta:rgbi
sta:tho -> fkg:ti
sta:sxo -> fkg:kri
sta:eo -> pro:bri
sta:fo -> pro:bgi
pro:ro -> swa:ipi
pro:go -> swa:qpi
dwo:oso -> dsg:ohi
fkg:ro -> dsg:ovi
fkg:go -> dwo:ofi
dsg:oso -> esg:ri
tbc:brgbo -> swa:rgbi
swa:crgbo -> fkg:fgrgbi
esg:co -> "main out"
}}
colorizer
digraph structs {node [shape=record];
{
pro [ label="Proc |{
{ <bri> B 1 | <bgi> 2 } |
{ <ro> Out 1 | <go> 2 }}}"];
swa [ label="Swatch |{
{ <rgbi> RGB | <ipi> I+ | <qpi> Q+ }|
{ <crgbo> Clamp RGB }}}"];
sta [ label="Stairs |{
{ <rgbi> RGB }|
{ <eo> /8 | <fo> /4 }}}"];
esg [ label="ESG3|{
{ <rgbi> RGB }|
{ <co> Component }}}"];
tbc [ label="TBC2 |{
{ <brgbo> B RGB | <aro> A R | <ago> G | <abo> B }}}"];
smx [ label="SMX3|{
{ <ari> A R | <bri> B R | <cri> C R } |
{ <rgbo> RGB }}}"];
tbc:aro -> smx:ari
tbc:ago -> smx:bri
tbc:abo -> smx:cri
smx:rgbo -> sta:rgbi
sta:eo -> pro:bri
sta:fo -> pro:bgi
pro:ro -> swa:ipi
pro:go -> swa:qpi
tbc:brgbo -> swa:rgbi
swa:crgbo -> esg:rgbi
esg:co -> "main out"
}}
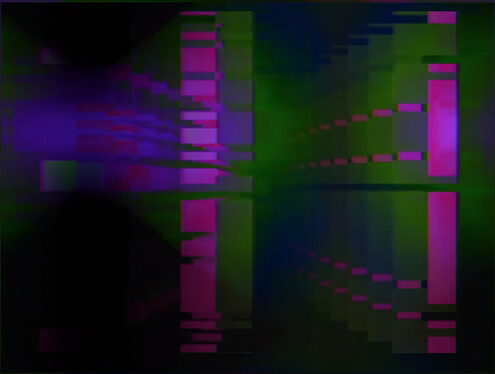
ect vibes
DWO range 1 knob in position 3 for locked Vertical
DWO range 2 knob in position 1 for locked Horizontal
FREQ knobs set at max on DWO
dial in the associate RST knobs on submixer to get desired effect
playing with threshold and softness on FKG really bring in and out the bars
FKG threshold mode = window
FKG keyer source = Key
FKG keyer mode = Luma
digraph structs {node [shape=record];
{
dwo [label="DWO3|{
{ <ofci> 1 Freq CV | <tfci> 2 Freq CV | <ori> 1 Rst | <tri> 2 Rst }|
{ <two> 2 Saw | <owo> 1 Saw }}} "];
esg [ label="ESG3|{
{ <rgbi> RGB }|
{ <co> Component }}}"];
fkg [label= "FKG3|{
{ <fgrgbi> FG RGB | <kri> Key R | <kgi> Key G }|
{ <rgbo> RGB }}}"];
tbc [label="TBC2 |{
{ <brgbo> B RGB | <byo> B Y }}}"];
sub [label="Submixer |{
{ <tli> TL | <bri> BR } |
{ <po> + | <mo> - | <bo> Bottom | <lo> Left | <to> Top }}"];
fkg:rgbo -> esg:rgbi
tbc:brgbo -> fkg:fgrgbi
tbc:byo -> sub:tli
sub:to -> "mult out"
"mult in" -> sub:bri
sub:bo -> dwo:ori
sub:lo -> dwo:tri
sub:po -> dwo:ofci
sub:mo -> dwo:tfci
dwo:two -> fkg:kri
dwo:owo -> fkg:kgi
esg:co -> "main out"
}}
Switcher PiPiP cross
digraph structs {node [shape=record];
{
swi [label="Switcher|{
{ <frgbi> 4 RGB | <orgbi> 1 RGB | <trgbi> 2 RGB | <thri> 3 R | <thgi> G | <thbi> B | <bai> Select B0 | <bbi> Select B1 }|
{ <brgbo> B RGB | <aro> A R } } } "];
swib [label="Switcher|{
{ <aai> Select A0 | <abi> Select A1 | <bdi> B Disable } } } "];
rib [label="Ribbons |{
{ <adci> ADC }|
{ <daco> DAC | <do> D0-2 } } } "];
stk [label="stacker |{
{ <hti> H 2 | <vthi> V 3 | <hoi> H 1 | <voi> V 1 } |
{ <koo> Out 1 | <kto> 2 | <ktho> 3} } } "];
tbc [label="TBC2 |{
{ <byo> B Y | <argbo> A RGB | <brgbo> B RGB | <ayo> A Y }}}"];
sta [label="Stairs |{
{ <ri> R }|
{ <to> /2 | <eo> /8 | <so> /16 }}}"];
pro [label="Proc |{
{ <bri> B 1 | <bgi> 2} |
{ <ro> Out 1 | <go > 2 }}"];
dwo [label="DWO3|{
{ <oso > 1 Sin | <oto> 1 Tri }}} "];
dsg [label="DSG3| {
{ <ovi> 1 V }|
{ <oso> 1 SUM | <omao> MAX }}} "];
key [label="Keychain |{
{ <rki> Key 1 | <rci> CV 1 } |
{ <ro> Out 1 | <go> 2 | <bo> 3}}}"];
cro [label="Crossfader |{
{ <ci> CV | <argbi> A RGB | <bri> B R | <bgi> B G | <bbi> B B } |
{ <rgbo> RGB | <lo> Luma }}"];
ang [label="Angles|{
{ <co> 45 | <io> 135 | <ao> 15 | <go> 105 } } } "];
sub [label="Submixer |{
{ <tli> TL | <tri> TR } |
{ <fo> Fold }} "];
esg [label="ESG3| {
{ <rgbi> RGB }|
{ <co> Component }}}"];
list [label=" {
{ <r> TBC2 }|
{ <c> DWO3 }|
{ <c> Angles }|
{ <c> Ribbons }|
{ <c> keychain }|
{ <c> DSG3 }|
{ <c> Proc }|
{ <c> Switcher }|
{ <c> Stacker }|
{ <c> Stairs }|
{ <c> Crossfade }|
{ <c> ESG3 }|
{ <c> Submixer }
}}}"];
tbc:argbo -> swi:orgbi
tbc:brgbo -> swi:trgbi
tbc:ayo -> key:rki
key:ro -> swi:thri
key:go -> swi:thgi
key:bo -> swi:thbi
tbc:byo -> rib:adci
rib:do -> swi:frgbi
swi:aro -> sta:ri
sta:to -> cro:bri
sta:eo -> cro:bgi
sta:so -> cro:bbi
swi:brgbo -> cro:argbi
rib:daco -> cro:ci
ang:ao -> stk:hoi
ang:go -> stk:voi
ang:co -> pro:bri
ang:io -> pro:bgi
pro:ro -> stk:hti
pro:go -> stk:vthi
stk:koo -> swib:aai
stk:kto -> swib:abi
dwo:oso -> key:rci
dwo:oto -> dsg:ovi
dsg:oso -> swi:bbi
dsg:omao -> sub:tri
cro:lo -> sub:tli
sub:fo -> fold_out
Fold_in -> swi:bai
cro:rgbo -> esg:rgbi
stk:ktho -> swib:bdi
esg:co -> "main out"
}}
Switcher PiPiP cross 2 main
digraph structs {node [shape=record];
{
ang [ label="Angles|{
{ <ai> A | <bi> B }|
{ <hro> H | <vro> V | <hrio> Inverted H | <vrio> inverted V | <ao> 0 | <go> 90 } } } "];
pro [label="Proc |{
{ <abi> A 3 | <bbi> B 3 | <ari > A 1 | <agi> A 2 | < bri> B 1 | <bgi> B 2 } |
{ <bo> 3 | <ro> Out 1 | <go> 2 }}}" ] ;
prob [label="Proc 2 |{
{ <bri> B 1 | <bgi> 2 } |
{ <ro> Out 1 | < go> 2 }}}"];
dwo [label="DWO3|{
{ <oso> 1 Sin | <tso> 2 Sin }}} "];
dsg [label="DSG3|{
{ <ohi>1 H | <ovi> 1 V }|
{ <oso> 1 SUM }}} "];
key [label="Keychain | {
{ <rki> Key 1 | <gci> CV 2 | <bki> CV 3} |
{ <ro> Out 1 | <go> 2 | <bo> 3}}}"];
rib [label="Ribbons |{
{ <adci> ADC }|
{ <daco> DAC | <do> D0-2} } } "];
con [label="Contour |{
{ <ri> Filter 1 | <rci> CV 1 } |
{ <rgbo> RGB }}}"];
dis [label="Dist|{
{ <rgbi> RGB}|
{ <orgbo> 1 RGB |
<trgbo> 2 RGB }}}"];
stk [label="stacker |{
{ <rhi> H 1 | <rvi> V 1 } |
{ <bko> 3 } } } "];
sta [label="Stairs |{
{ <rgbi> RGB | <si> Steps }|
{ <to> /2 | <eo> /8 | <so> /16 }}"];
swi [label="Switcher|{
{ <bai> Select B0 | <bbi> Select B1 | <frgbi> 4 RGB | <trgbi> 2 RGB | <orgbi> 1 RGB | <thrgbi> 3 RGB | <bdi> B Disable }|
{ <brgbo> B RGB } } } "];
cro [label="Crossfader |{
{ <ci> CV | <argbi> A RGB | <bri> B R | <bgi> B G | <bbi> B B } |
{ <rgbo> RGB | <lo> Luma }}"];
tbc [label="TBC2 |{
{ <ayo> A Y | <byo> B Y | <argbo> A RGB | <brgbo> B RGB}}}"];
esg [label="ESG3| {
{ <rgbi> RGB }|
{ <co> Component }}}"];
ang:hro -> pro:bri
ang:vro -> pro:bgi
pro:ro -> H_Ramp_out
pro:go -> V_Ramp_out
H_Ramp_in -> ang:ai
V_Ramp_in -> ang:bi
ang:ao -> PiP_H_out
PiPP_H_in -> swi:bai
ang:go -> PiP_V_out
PiP_V_in -> swi:bbi
ang:hrio -> prob:bri
ang:vrio -> prob:bgi
mult_H1_in -> stk:rhi
mult_V1_in -> stk:rvi
stk:bko -> swi:bdi
prob:ro -> mult_H_out
prob:go -> mult_V_out
mult_H2_in -> dsg:ohi
mult_V2_in -> dsg:ovi
dsg:oso -> key:rki
key:ro -> dsg_key_out
dsg_key_in -> pro:abi
DUMMY -> pro:bbi
pro:bo -> window_key_out
window_key_in -> key:gci
key:go -> dsg_window_key_out
dsg_window_key_in -> cro:ci
tbc:ayo -> key:bki
key:bo -> con:ri
rib:daco -> con:rci
con:rgbo -> swi:frgbi
tbc:byo -> rib:adci
rib:do -> swi:trgbi
dwo:oso -> pro:ari
dwo:tso -> pro:agi
tbc:argbo -> swi:orgbi
tbc:brgbo -> swi:thrgbi
swi:brgb -> dis:rgbi
dis:orgbo -> cro:argbi
dis:trgbo -> sta:rgbi
sta:to -> cro:bri
sta:eo -> cro:bgi
sta:so -> cro:bbi
cro:lo -> sta:si
cro:rgbo -> esg:rgbi
esg:co -> "main out"
}}
Switcher PiPiP cross 2 variation
digraph structs {node [shape=record];
{
ang [ label="Angles|{
{ <ai> A | <bi> B }|
{ <hro> H | <vro> V | <hrio> Inverted H | <vrio> inverted V | <ao> 0 | <go> 90 } } } "];
pro [label="Proc |{
{ <abi> A 3 | <bbi> B 3 | <ari > A 1 | <agi> A 2 | < bri> B 1 | <bgi> B 2 } |
{ <bo> 3 | <ro> Out 1 | <go> 2 }}}" ] ;
prob [label="Proc 2 |{
{ <bri> B 1 | <bgi> 2 } |
{ <ro> Out 1 | < go> 2 }}}"];
dwo [label="DWO3|{
{ <oso> 1 Sin | <tso> 2 Sin }}} "];
dsg [label="DSG3|{
{ <ohi>1 H | <ovi> 1 V }|
{ <oso> 1 SUM }}} "];
key [label="Keychain | {
{ <rki> Key 1 | <gci> CV 2 | <bki> CV 3} |
{ <ro> Out 1 | <bo> 3 | <go> 2 }}}"];
rib [label="Ribbons |{
{ <di> Disable | <adci> ADC }|
{ <daco> DAC | <do> D0-2} } } "];
con [label="Contour |{
{ <ri> Filter 1 | <rci> CV 1 } |
{ <rgbo> RGB }}}"];
dis [label="Dist|{
{ <rgbi> RGB}|
{ <trgbo> 2 RGB | <orgbo> 1 RGB }}}"];
stk [label="stacker |{
{ <rhi> H 1 | <rvi> V 1 } |
{ <gko> 2 | <bko> 3 } } } "];
sta [label="Stairs |{
{ <si> Steps | <rgbi> RGB }|
{ <to> /2 | <eo> /8 | <so> /16 }}"];
swi [label="Switcher|{
{ <bai> Select B0 | <bbi> Select B1 | <frgbi> 4 RGB | <trgbi> 2 RGB | <orgbi> 1 RGB | <thrgbi> 3 RGB | <bdi> B Disable }|
{ <brgbo> B RGB } } } "];
cro [label="Crossfader |{
{ <bri> B R | <bgi> B G | <bbi> B B | <argbi> A RGB | <ci> CV } |
{ <lo> Luma | <rgbo> RGB }}"];
tbc [label="TBC2 |{
{ <ayo> A Y | <byo> B Y | <argbo> A RGB | <brgbo> B RGB}}}"];
esg [label="ESG3| {
{ <rgbi> RGB }|
{ <co> Component }}}"];
ang:hro -> pro:bri
ang:vro -> pro:bgi
pro:ro -> H_Ramp_out
pro:go -> V_Ramp_out
H_Ramp_in -> ang:ai
V_Ramp_in -> ang:bi
ang:ao -> swi:bai
ang:go -> swi:bbi
ang:hrio -> prob:bri
ang:vrio -> prob:bgi
mult_H1_in -> stk:rhi
mult_V1_in -> stk:rvi
stk:bko -> cro:ci
stk:gko -> swi:bdi
stk:gko -> swi:bdi
prob:ro -> mult_H_out
prob:go -> mult_V_out
mult_H2_in -> dsg:ohi
mult_V2_in -> dsg:ovi
dsg:oso -> key:rki
key:ro -> pro:abi
DUMMY -> pro:bbi
pro:bo -> window_key_out
window_key_in -> key:gci
key:go -> rib:di
tbc:ayo -> key:bki
key:bo -> con:ri
rib:daco -> con:rci
con:rgbo -> swi:frgbi
tbc:byo -> rib:adci
rib:do -> swi:trgbi
dwo:oso -> pro:ari
dwo:tso -> pro:agi
tbc:argbo -> swi:orgbi
tbc:brgbo -> swi:thrgbi
swi:brgb -> dis:rgbi
dis:orgbo -> cro:argbi
dis:trgbo -> sta:rgbi
sta:to -> cro:bri
sta:eo -> cro:bgi
sta:so -> cro:bbi
cro:lo -> Luma_fdbk_out
Luma_fdbk_in -> sta:si
cro:rgbo -> esg:rgbi
esg:co -> "main out"
}}
reinterpret
digraph structs {node [shape=record];
{
tbc [label="TBC2 |{
{ <argbo> A RGB }}}"];
sta [label="Stairs |{
{ <ri> R }|
{ <fo> /4 }}}"];
rib [label="Ribbons |{
{ <adci> ADC }|
{ <idaco> Inverted DAC } } } "];
swa [label="Swatch |{
{ <rgbi > RGB | <yi> Y }|
{ <crgbo>Clamp RGB | <yo> Y }}}"];
esg [label="ESG3|{
{ <rgbi> RGB }|
{ <co> Component }}}"];
tbc:argbo -> swa:rgbi
swa:yo -> sta:ri
sta:fo -> rib:adci
rib:idaco -> processed_luma_out
processed_luma_in -> swa:yi
swa:crgbo -> esg:rgbi
esg:co -> "main out"
}}
new 23 colorizer
digraph structs {node [shape=record];
{
tbc [label=" TBC2 |{
{ <ayrgbo> A YRGB }}}"];
dist [label="Dist|{
{ <yrgbi> YRGB }|
{ <oyo> Y | <orgbo> 1 RGB | <twrgbo> 2 RGB |
<twyo> Y |
<thyo> Y }}}"];
rib [label=" Ribbons |{
{ <adci> ADC }|
{ <daco> DAC } } } " ];
fac [label="Factors |{
{ <rgbi> RGB | <cvrgbi> CV RGB } |
{ <rgbo> RGB}}}"];
pro [label= "Proc |{
{ <bri> B 1 | <ari> A 1 } |
{ <ro> Out 1 }}}"];
key [label="Keychain |{
{ <rgbi> RGB | <rci> CV 1 } |
{ <rgbo> RGB}}}"];
cro [label="Crossfader |{
{ <bri> B R | <argbi> A RGB } |
{ <rgbo> RGB }}"];
esg [label="ESG3|{
{ <rgbi> RGB }|
{ <co> Component }}}"];
tbc:ayrgbo -> dist:yrgbi
dist:orgbo -> fac:rgbi
dist:twrgbo -> key:rgbi
key:rgbo -> fac:cvrgbi
dist:thyo -> rib:adci
dist:twyo -> pro:bri
rib:daco -> pro:ari
pro:ro -> key:rci
fac:rgbo -> cro:argbi
dist:oyo -> cro:bri
cro:rgbo -> esg:rgbi
esg:co -> "main out"
}}
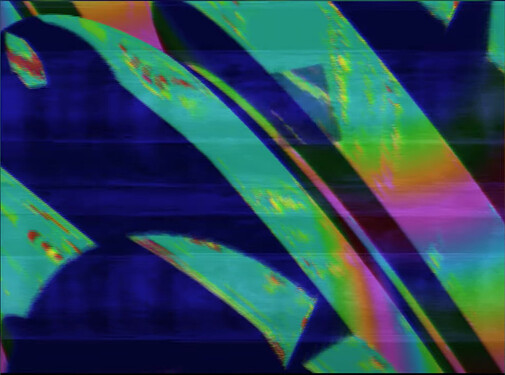
scrolls gen3 shape position and scale
digraph structs {node [shape=record];
{
scr [label="Scrolls|{
{ <ofci> Freq CV | <tfci> 2 Freq CV }|
{ <tbmo> 2 B mod | <oamo> 1 A mod | <obmo> 1 B mod | <tamo> 2 A mod | <oto> 1 tri | <tto> 2 tri }}} "];
fac [label="Factors |{
{ <ri> In 1 | <gi> 2 | <cvri> CV 1 | <cvgi > 2 } |
{ <ro > Out 1 | <go > 2 }}}"];
pro [label="Proc |{
{ <ari> A 1 | <agi> 2 | <bri > B 1 | <bgi> 2 } |
{ <ro> Out 1 | <go> 2 }}}" ];
ang [label="Angles|{
{ <ai> A | < bi> B }|
{ <mo> 180 | <no> 195 | <oo> 210 | <so> 270 | <to> 285 | <uo> 300 | <po> 225 | <vo> 315 } } } "];
stk [label="stacker |{
{ <hoi> H 1 | < hti> H 2 | <hthi> H 3 | <voi> V 1 | <vti> V 2 | <vthi> V 3} |
{ <koo> Key 1 | <kto> 2 | <ktho> 3} } } "] ;
smx [label="SMX3|{
{ <ari> A R | <bri> B R | <cri> C R }|
{ <rgbo> RGB}}}"];
swi [label="Switcher|{
{ <argbi > 1 RGB | <bri> 2 R | <aai> Select A0 }|
{ <argbo> A RGB } } } "];
cro [label="Crossfader |{
{ <argbi> A RGB } |
{ <rgbo> RGB | <lo> Luma }}"];
esg [label="ESG3|{
{ <rgbi> RGB }|
{ < co> Component }}}"];
key [label="Keychain |{
{ <rci> CV 1 | <rki> Key 1 } |
{ <ro> Out 1 }}}"];
con [label="Contour |{
{ <rci > CV 1 | <gci> 2 | <bci> 3 | <ri> Filter 1 | <gi> 2 | <bi> 3} |
{ <ro> Out 1 | <go> 2 | <bo> 3 }}}"];
rib [label="Ribbons |{
{ <adci> ADC }|
{ <daco> DAC } } } "];
dsg [label="DSG3|{
{ <ohi> 1 H | <ovi> 1 V }|
{ <oso> 1 SUM }}} "];
sta [label="Stairs |{
{ <ri> R }|
{ <fo> /4 }}}"];
dwo [label="DWO3|{
{ <oto> 1 Tri | <tto> 2 Tri }}} "];
dwob [label="DWO3 B|{
{ <oto> 1 Tri | <tto> 2 Tri }}} "];
scr:oamo -> con:rci
scr:tamo -> con:bci
scr:obmo -> con:gci
scr:tbmo -> "scrolls mod out"
"scrolls mod in" -> key:rci
scr:oto -> fac:ri
scr:tto -> fac:gi
fac:ro -> pro:ari
fac:go -> pro:agi
pro:ro -> ang:ai
pro:go -> ang:bi
ang:mo -> stk:hoi
ang:so -> stk:voi
ang:no -> stk:hti
ang:to -> stk:vti
ang:oo -> stk:hthi
ang:uo -> stk:vthi
ang:po -> dsg:ohi
ang:vo -> dsg:ovi
dsg:oso -> sta:ri
sta:fo -> rib:adci
rib:daco -> key:rki
key:ro -> swi:aai
dwo:oto -> pro:bri
dwo:tto -> pro:bgi
dwob:oto -> fac:cvri
dwob:tto -> fac:cvgi
stk:koo -> con:ri
stk:kto -> con:gi
stk:ktho -> con:bi
con:ro -> smx:ari
con:go -> smx:bri
con:bo -> smx:cri
smx:rgbo -> swi:argbi
swi:argbo -> cro:argbi
cro:rgbo -> esg:rgbi
cro:lo -> "luma_feedback_out"
"luma_feedback_in" -> swi:bri
esg:co -> "main out"
}}