hello again scanlines humans ! i’ve finally had a bit of time to start thinking about ideas for how we can do some streams on here.
there’s been some talk about setting up a streaming server, in this previous thread: Streaming event? and in the chat i’ve passed along some info from our friends at Resonant Frequencies about their streaming server setup.
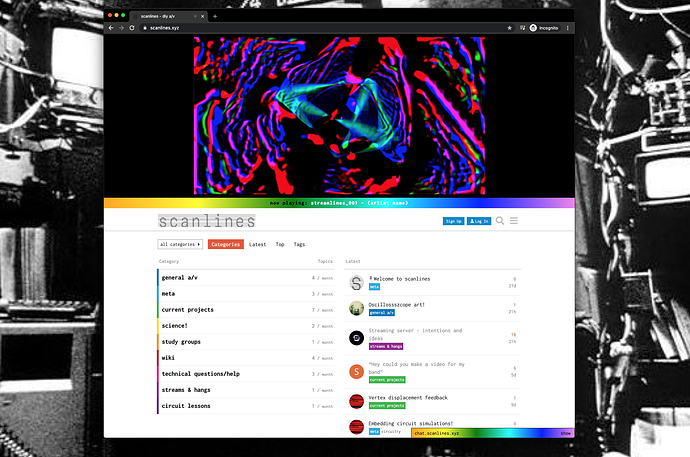
in order to move forward with setting up our own, i wanted to clarify what we actually want to use it for. my idea for the “streamlines” series is to have a once a month event where each month, 1 artist does a live a/v stream, that gets embedded in the header of this site. if the person who does the stream wants to involve multiple collaborators, they can handle all that on their end - they just send the final stream to our server via OBS.
i think that having just 1 artist per edition simplifies a lot of things. for each one, we can rotate between different community members who want to present things, or bring new people in, and for that edition, they are the spotlight. the alternative would be multi-person shows, which i can give a long list of reasons why i don’t really want to go there (at least for now). but again, if the person featured that month wants to bring more people in, they can totally coordinate that on their end. i also would like to keep to a flexible schedule, allowing individual people to decide the date and time each month.
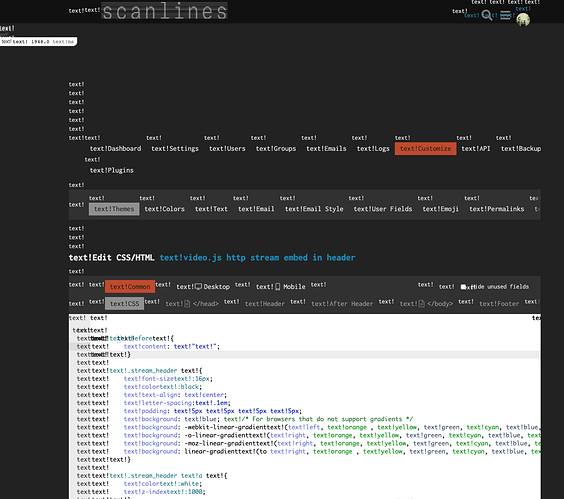
for that purpose, i think the setup @v3d described would work just fine. basically just a simple streaming relay, running on its own digitalocean droplet. then each month we just give whoever’s doing it the info to set it up in OBS. i can create a theme component with the stream embedded so we can easily enable and disable it for an event. i haven’t worked with HTTP streams before but from what i’ve seen it seems pretty simple on the embedding side - i already made one with the embed from twitch, so i can probably just modify it. and then our normal chat can be a place for conversation during any streams - like the sidebar chat in twitch.
i also was planning to host a live stream event of my own at some point, probably next month, so it would be really cool if i could use the same server to do this and embed it on my own site. perhaps we could also offer the same to other community members if they want.
i also really enjoy making posters so i would love to do that for this series! then those could be shared around the web and hopefully bring more people in.
please let me know if anyone wants to help with the streaming server setup, or if you have any ideas or opinions about how it should work and what i’ve described above. also let me know if anyone wants to do a performance one month! i’d like to do one at some point, and i also have lots of friends who do awesome stuff that i could invite. very excited about this! ![]()
cc: @cyberboy666 @autr
 for letting the artist decide / setup their show - also keeps things simpler from a technical side. and yeap if anone here want to also use the server for doing their own streaming shows sounds good to me.
for letting the artist decide / setup their show - also keeps things simpler from a technical side. and yeap if anone here want to also use the server for doing their own streaming shows sounds good to me. ) , something like a jitsi show&tell, where we agree on a time (recurring or just sporadically ), and spin something up maybe ? - same idea tho to embed on the homepage, and could run on the same server probably with some overlap in setup etc. anyway just mentioning in case it makes sense to consider this while experimenting with the tech stuff
) , something like a jitsi show&tell, where we agree on a time (recurring or just sporadically ), and spin something up maybe ? - same idea tho to embed on the homepage, and could run on the same server probably with some overlap in setup etc. anyway just mentioning in case it makes sense to consider this while experimenting with the tech stuff