Not yet, but various people have been making their own editors or adding hydra to other projects. Someone made this one just a few days ago: https://hydra-blockly.glitch.me/
(try dragging anything from the ‘I/0 texture’ category and then ‘.out()’ afterwards)
This is a really nice example of diagram-as-instrument:
(editting to see if video embed will work)
wow! just want to reiterate how amazing i think hydra is. i have mentioned to many folks that i never really give myself time to play around with like anyone elses code zones for video stuffs because of how wrapped up i get in developing and debugging my own stuffs when i’m sitting at a computer but like any time i have a tutorial session where someones like “i want to learn code and i want to make video” i always head over to hydra because its like it takes someone about 10 minutes to go from no experience writing code to like something crazy awesome happening
Aww thats nice to hear! I feel the same re: time to dig into all the cool things out there :]
i also really enjoy hydra and the immediacy of it! you just open up the browser and there it is. side note, i just ended up playing with the “blocky hydra” for a bit - it’s weirdly satisfying.
i’ve been able to embed videos but they need to have an empty line above and below - going to add that to the sticky … though think its a bit of an annoying aspect of discourse itself. i haven’t been able to change it though.
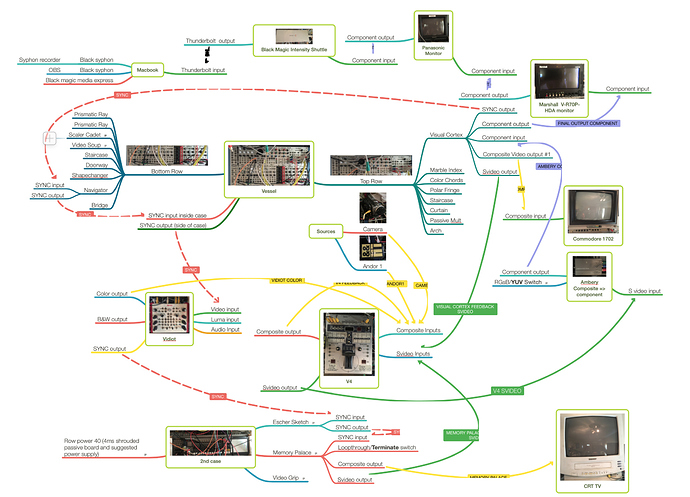
here is something I did a long time ago for my old setup using a program called mind node
yellow for composite
green for svideo
purple for component
red for sync
I may do another one for my current setup
so it looks like we could potentially do graphviz within discourse…

love it - can try installing it now
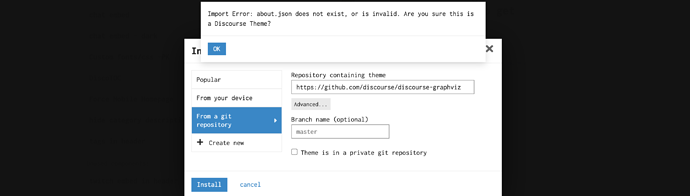
it wont install. i dont really get it - its in the official discourse project , which has been updated this week… can try installing it manually later … 
installed it but it doesnt work 
[graphviz engine=circo]
graph {
a – b;
b – c;
c – d;
d – e;
e – g;
a – g;
a – c;
a – d;
a – e;
b – d;
b – e;
b – g;
c – e;
c – g;
d – g;
}
[/graphviz]
Edit - I’m a dingus ; was trying to upload a component , when actually it’s a plugin - will fix tomorrow 
There are a lot of standard symbols used in service manual block diagrams. For example a buffer (voltage buffer, not image buffer) will always be a triangle, oriented pointing from left to right, with the signal going in to the flat side of the triangle in the middle, and going out the point. Similar to an opamp. If you notated “x25” inside that triangle, one could assume that it has a gain of 25.
Multipliers are either circles or squares with an ‘X’ in the middle. The carrier going in on the left side, the modulator either the top or bottom, and the product out the left.
Adders I’ve seen notated a few ways, either like a multiplier but with a + instead of an x in the middle of the symbol, or I’ve sometimes seen the sigma symbol used. I assume math block notations influenced all these.
Things get a bit more difficult when trying to express a differentiator or integrator, I’ve either just written differentiator or integrator in a square, or drawn a highpass or lowpass slope.
Attenuators can be drawn as a buffer, but with a line strike through diagonally.
The more complex a single block becomes, the more I’ve just written inside the block. I might not want to draw all the component blocks of a rotator, so I’ll just draw a box and write ‘rotator’ in the middle.
So my perspective is very much schematic shorthand, and with shorthand there is a fair amount of user translation.
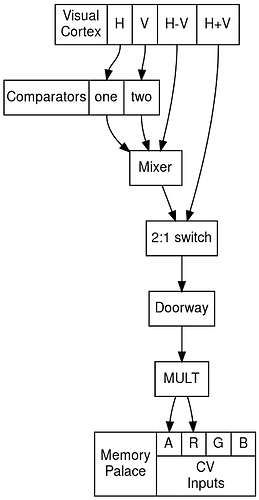
reads like
[graphviz engine=dot]
digraph structs {
node [shape=record];
struct1 [shape=record,label= "Visual\nCortex | <h> H | <v> V| <hmv> H-V |<hpv> H+V"];
struct2 [shape=record,label=" Comparators | <1> one| <2> two "];
struct3 [shape=record,label="Memory\nPalace | { { <a> A |<r> R|<g> G|<b> B}| CV\nInputs } "];
struct1:h -> struct2:1
struct1:v -> struct2:2
struct1:hmv -> Mixer
struct2:1 -> Mixer;
struct2:2 -> Mixer;
Mixer -> "2:1 switch"
struct1:hpv -> "2:1 switch"
"2:1 switch" -> Doorway
Doorway -> MULT
MULT -> struct3: a
MULT -> struct3: r
}
[/graphviz]Interested in this conversation. Definitely done a few signal flow diagrams over the years.
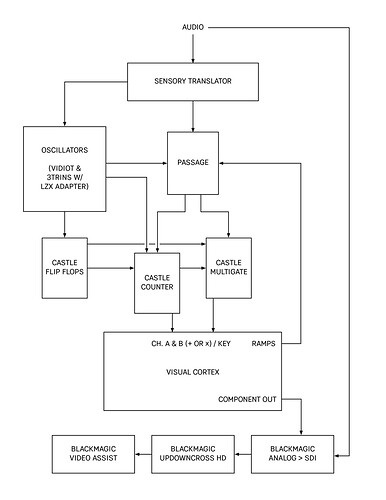
Here’s one I quickly threw together to explain a patch on the LZX forums recently:
But I guess for my purposes, since I most often find myself drawing diagrams to explain things to other people, it would certainly be most helpful for any conventions to not be as abstract as circuit diagrams but perhaps instead remain a bit more pictographic, like Paloma’s cameras, monitors, and projectors.
EDIT:
I collected all the stuff I put up here and added some information about how to use this for our purposes to start a new thread
Just happened to find this, and it’s actually a great introduction to pre-CAD electronics drafting that’s full of good guidelines for keeping things readable.
EDIT:
I added everything to the graphviz thread
non video related will delete in a minute I’m just trying to render the image
this is my very first audio synth experiment in supercollider that the norns group are currently doing a little workshop on. It uses one of the ideas for the thing I’m ultimately trying to make. The idea being used here is pulse counting an output modifying it and using it as a modulation source for itself.
non video is still on topic imo