@edk @cyberboy666 sounds good ! if it’s possible to make the <video> take up the whole window size with no border on that page, that will help with the iframe
Just had a chat with Ed and getting up to speed. Chiming in here to say hello and that I’ll be only tenuously involved in this chat until after October 25th (running tech for another live streaming festival Oct 23/24). Got some ideas for multi-streaming, live feed mixing for the “main stage program”, remote A/V collab and Mozilla Hubs. Excited to talk more with y’all as we lead up to Vidicon!
hii @makejetz ! yupp looking forward to hearing what you have in mind
@palomakop i just updated the videojs page to take up whole page, can update the default image / no video text if needed at some point. prob i wont be much help but you can send me the vidicon_2020 login for persona anyway ![]()
also, if this page will be a landing not just for the streams but also to link to the hubs / interactive workshops etc, maybe live.vidicon.org is more descriptive ? stream is also fine just a thought
Hey guys after fubar and using BBB for stuff I’d like to add that messing with CORS works and embedding stuff into a page via iframe is an option.
It’s fun that I only figured out how to do this AFTER fubar but it’s quite simple / in nginx configuration so I’m sure Jitsy can do it too!
yahh the bbb setup for fubar seemed to work really well, for events more intimate than just watching a stream. i guess we will see how a jitsi implementation works for workshopping but good to keep bbb in mind as alternative.
i have never used jitsi with more than a few people (which worked well) but others have told me it can have some problems / lags etc with larger groups on there (not sure if this is just the main jisti.meet instance or self-hosted one) anyway, might be a good idea to test how we will do it before the fes
@cyberboy666 thanks for making the page for embedding, ill start messing around more with that as an iframe ! sent you the login info as well.
so… i got this thing embedded and did a test stream (it’s just a desktop share so its confusing looking). confirmed that the player works as an iframe embed BUT you need to refresh the page in order to get the stream to show up if it wasn’t going when you first opened the page. if the stream is just going to be continuous for long periods of time this hopefully wont be a huge issue.
next up the styling of this page needs some work, and ill try adding the chat embed as well.
Awesome! We tried streaming right after you did and got it working as well.
Things we discussed:
- having an RTMP restreaming server to send out feeds to Youtube, FB, Instagram (Yellow Duck) and Twitter.
- Scanlines server and NGINX server are on separate droplets on Digital Ocean
- Have direct RTMP access as well if there is an issue with RTMP server
- Ed/Jake have fiber connections which will be able to do the OBS, feed integration prior to restreaming server
- Possible inline FFMPEG transcode, needs testing to determine if it will use CPU resources
- Bandwidth estimates
- Need to create Vidicon accounts on platforms
@makejetz / @cyberboy666 - Did I miss anything?
I don’t really have anything to contribute to the discussion here right now but I’m following the thread and this is all looking great so far! Looking forward to it.
This probably isn’t the appropriate thread, but while we’re discussing Scanline streams, I was wondering if it was a possibility to add a video quality toggle on the viewer’s end? Had a lot of buffering issues during the last stream, which is obv due to my connection but I would’ve rather have taken the quality down a notch rather than have the constant interruptions.
thanks for the heads up @BleuNuitVideo. can you let me know your download speed on a speed test? the stream actually uses the exact quality that the person streaming puts out, since there is no transcoding happening on the server. i think we need to keep the bit rate a bit lower to be safer. (maybe we can do some tests together before we stream the fdr tape.) we could also potentially look into simple ways to implement something more adaptive to the end user’s bandwidth but that would be something that would take a bit more time.
32.27 Mbps down, 11.19 Mbps up currently (via speedtest.net)
Whenever I go to the States I’m always shocked at how fast everybody’s internet is and then I remember Canada has notoriously expensive internet and phone packages so we’re all cheap and slow up here.
I also find my internet… funkier in this new apartment, despite it being the same package and provider. I live next to a field with train tracks so I blame it on that with no real evidence.
word, that should be plenty compared to what we are putting out. definitely let me know if you - or anyone - experience this during future streams, we want to make sure everyone is able to stream smoothly as possible across different locations.
my speed from same test is 22.39 Mbps down, 1.18 Mbps up . and the streams are pretty smooth for me.
the last stream there was some lagging on the performers side due to some obs setting i think, so maybe that is what you were experiencing ? oh but you said buffering issues, well then yeah maybe something else.
anyway, it would take a little bit of configuration and more work for the server if we transcode the stream coming through, but this might be worth doing - sounds like we will experiemnt with this anyway for vidicon so future streams might benifit from what we learn here too 
hey, sorry for the late reply (was wrapped up last week). great to see this getting off the ground and coming together.
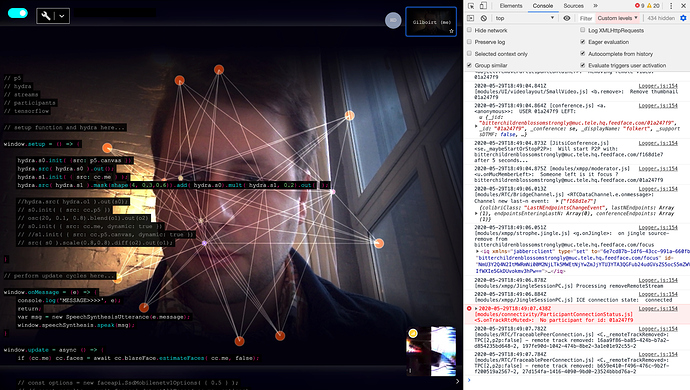
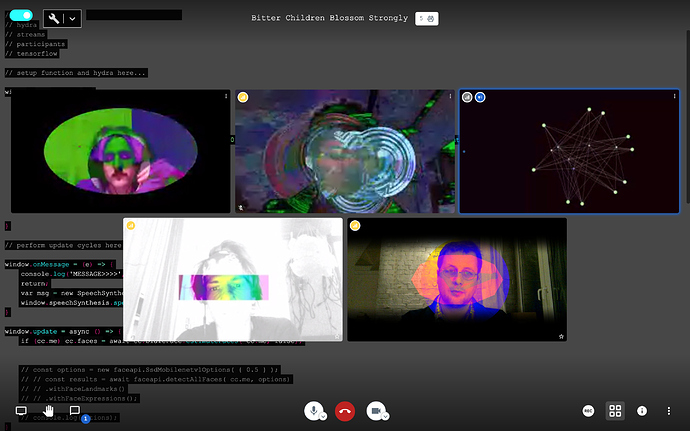
the jitsi fork I started back in April during lockdown for experimenting with remote creative-coding / machine-learning in rehearsals for a theatre project.
it basically combines @ojack’s hydra, P5 and tensorflow models - face, body etc - so that you can do live coding on your video feed (inc. grabbing incoming videos and combining them back into your output), with some common utility functions to make things simpler.
last place I left it was adding in a local-storage save / export / import of sketches so that I could make some starter example patches, and also tentatively adding in tone.js
@edk has given me access to his cloud server so I’ve set aside this week for finishing it, then getting it up online (can’t be done on shared hosting and needs some apache faffing)
would then be great then to do some testing. I think 5+ participants gets a bit laggy (esp. if running a sketch with face/body tracking) so maybe we could have multiple rooms (each with a theme or challenge?)
open to ideas though! will also share the repo shortly
This is amazing! Can’t wait to see it in action. Challenges could be cool. Do you have any ideas? It would be good if we could cap the room size as well, in case they generate a lot of interest. I like the idea of having a little room for experimentation.
Good to know about the user limits. Some of our workshops have 10+ people, so I expect there to be a need for larger call bridges. What needs to be done there, should we leverage another platform for the DIY workshop calls? Probably won’t want to do the video synthin’ while trying to do complex soldering anyways! We also may want to have a large room for people who are sharing their video feeds, I suspect a limit of 5 won’t be enough. We could perhaps keep feed sharing to Mozilla Hubs, which has a Room limit of 30.
Maybe not challenges, just a task to get things flowing - more will be apparent once we have time to play with it 
The fork won’t be anymore laggy than normal Jitsi (if you’re not doing lots of live coding), but fans do spin up a fair bit once there’s many people. Could be something to do with the gratuitous amount of React, or that in WebRTC you are directly streaming 10+ videos from different places - though Mozilla Hubs is also doing this. Testing is in order!
Posted a little update and sent it out to those who registered for the event:
https://vidicon.org/blog/the-downstream-key-1/post/vidicon-2020-new-tech-same-community-ntsc-2
The talks and some of the performances have been posted on the website today, check em out! https://vidicon.org/event/vidicon-2020-2020-11-12-2020-11-16-4/track
very exciting !